パンくず
CSS3新要素
2D 3D 変形
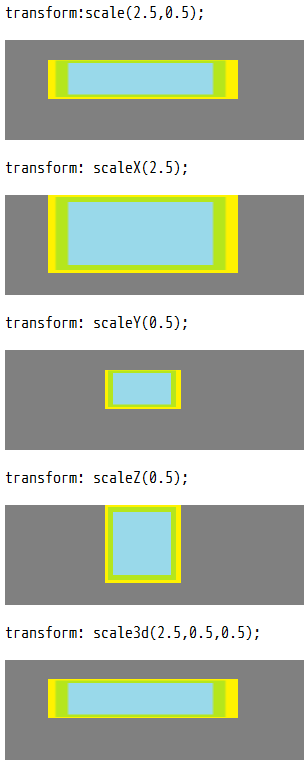
transform:scale
概要
要素の拡大・縮小を行うtransform:scaleについて説明します
プロパティ名
transform:scale()
transform:scaleX()
transform:scaleY()
transform:scaleZ()
transform:scale3d()
※2012/03/26現在、ベンダープリフィックスが必要
内容
要素の表示位置を移動させます
設定値
| 項目 | 内容 |
| scale(x,y) | x=x軸、y=y軸。yは省略可。デフォルトは0 |
| scaleX(x) | x=x軸 |
| scaleY(y) | y=y軸 |
| scaleZ(z) | z=z軸 |
| scale3d(x,y,z) | x=x軸,y=y軸,z=z軸 |
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>transform:scale</title> <style type="text/css"> p { border-style:solclass; border-wclassth:1px; border-color:#000; background-color:gray; wclassth:200px; height:100px; padding-left:100px; } p.container1 img { transform:scale(2.5,0.5); -webkit-transform:scale(2.5,0.5); -moz-transform:scale(2.5,0.5); -ms-transform:scale(2.5,0.5); -o-transform:scale(2.5,0.5); } p.container2 img { transform: translateX(2.5); -webkit-transform:scaleX(2.5); -moz-transform:scaleX(2.5); -ms-transform:scaleX(2.5); -o-transform:scaleX(2.5); } p.container3 img { transform: translateY(0.5); -webkit-transform:scaleY(0.5); -moz-transform:scaleY(0.5); -ms-transform:scaleY(0.5); -o-transform:scaleY(0.5); } p.container4 img { transform: translateZ(0.5); -webkit-transform:scaleZ(0.5); -moz-transform:scaleZ(0.5); -ms-transform:scaleZ(0.5); -o-transform:scaleZ(0.5); } p.container5 img { transform: translate3d(2.5,0.5,0.5); -webkit-transform:scale3d(2.5,0.5,0.5); -moz-transform:scale3d(2.5,0.5,0.5); -ms-transform:scale3d(2.5,0.5,0.5); -o-transform:scale3d(2.5,0.5,0.5); } </style> </head> <body> transform:scale(2.5,0.5); <p class="container1"><img class="transform-scale1" src="transform-scale.png" alt="" /></p> transform: scaleX(2.5); <p class="container2"><img class="transform-scale2" src="transform-scale.png" alt="" /></p> transform: scaleY(0.5); <p class="container3"><img class="transform-scale3" src="transform-scale.png" alt="" /></p> transform: scaleZ(0.5); <p class="container4"><img class="transform-scale4" src="transform-scale.png" alt="" /></p> transform: scale3d(2.5,0.5,0.5); <p class="container5"><img class="transform-scale5" src="transform-scale.png" alt="" /></p> </body> </html>