パンくず
CSS3新要素
2D 3D 変形
transform:matrix3d
概要
3D変形を行うtransform:matrix3dについて説明します
プロパティ名
transform:matrix3d
※2012/03/26現在、ベンダープリフィックスが必要
内容
3D変形を行います
設定値
matrix3d(数値*16)
matrix3d(
x1,y1,z1,1,
x2,y2,z2,2,
x3,y3,z3,3,
x4,y4,z4,4
)
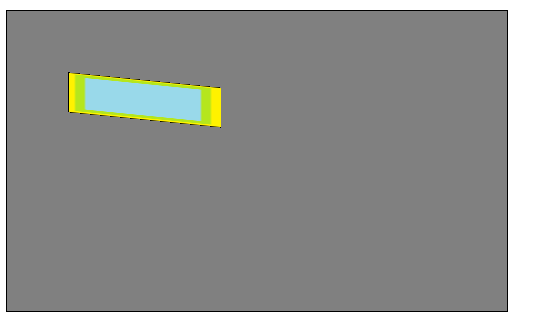
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>transform:matrix3d</title> <style type="text/css"> p#container { border-style:solid; border-width:1px; border-color:#000; background-color:gray; width:500px; height:300px; } img#matrix3d_sample { transform: matrix3d( 2,0.2,0,0, 0,0.5,0,0, 0,0,4,0, 100,50,25,1); -webkit-transform: matrix3d( 2,0.2,0,0, 0,0.5,0,0, 0,0,4,0, 100,50,25,1); -moz-transform: matrix3d( 2,0.2,0,0, 0,0.5,0,0, 0,0,4,0, 100,50,25,1); -ms-transform: matrix3d( 2,0.2,0,0, 0,0.5,0,0, 0,0,4,0, 100,50,25,1); -o-transform: matrix3d( 2,0.2,0,0, 0,0.5,0,0, 0,0,4,0, 100,50,25,1); } </style> </head> <body> <p id="container"> <img id="matrix3d_sample" src="transform-matrix3d.png" alt="" /> </p> </body> </html>