パンくず
CSS3新要素
2D 3D 変形
transform:origin
概要
2D変形、または、3D変形の原点を指定するtransform:originについて説明します
プロパティ名
transform:origin()
transform:originX()
transform:originY()
transform:originZ()
transform:origin3d()
※2012/03/26現在、ベンダープリフィックスが必要
内容
2D変形、または、3D変形の原点を指定します
設定値
| 項目 | 内容 |
|---|---|
| origin:パーセント; | 2Dの場合左上からの位置。3Dの場合Z軸の長さ |
| origin:長さ; | 左上からの位置 |
| origin:キーワード; | 水平方向=left・center・right、垂直方向=top・center・bottom |
サンプル
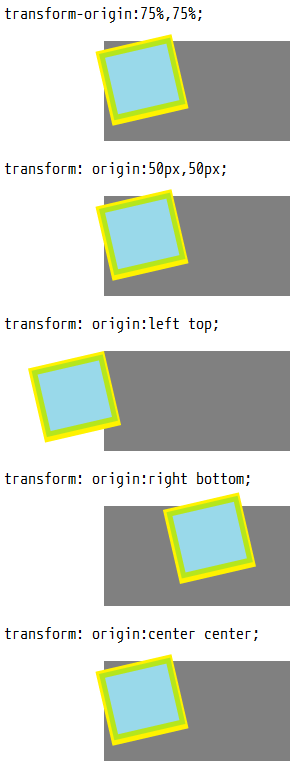
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>transform-origin</title> <style type="text/css"> p { border-style:solclass; border-wclassth:1px; border-color:#000; background-color:gray; wclassth:200px; height:100px; margin-left:100px; } img { transform: rotate(77deg); -moz-transform: rotate(77deg); -webkit-transform: rotate(77deg); -o-transform: rotate(77deg); -ms-transform: rotate(77deg); } p.container1 img { transform-origin:75%,75%; -webkit-transform-origin:75%,75%; -moz-transform-origin:75%,75%; -ms-transform-origin:75%,75%; -o-transform-origin:75%,75%; transform: rotate(77deg); -moz-transform: rotate(77deg); -webkit-transform: rotate(77deg); -o-transform: rotate(77deg); -ms-transform: rotate(77deg); } p.container2 img { transform: origin:50px,50px; -webkit-transform-origin:50px,50px; -moz-transform-origin:50px,50px; -ms-transform-origin:50px,50px; -o-transform-origin:50px,50px; } p.container3 img { transform: origin:left top; -webkit-transform-origin:left top; -moz-transform-origin:left top; -ms-transform-origin:left top; -o-transform-origin:left top; } p.container4 img { transform: origin:right bottom; -webkit-transform-origin:right bottom; -moz-transform-origin:right bottom; -ms-transform-origin:right bottom; -o-transform-origin:right bottom; } p.container5 img { transform: origin:center center; -webkit-transform-origin:center center; -moz-transform-origin:center center; -ms-transform-origin:center center; -o-transform-origin:center center; } </style> </head> <body> transform-origin:75%,75%; <p class="container1"><img class="transform-origin1" src="transform-origin.png" alt="" /></p> transform: origin:50px,50px; <p class="container2"><img class="transform-origin2" src="transform-origin.png" alt="" /></p> transform: origin:left top; <p class="container3"><img class="transform-origin3" src="transform-origin.png" alt="" /></p> transform: origin:right bottom; <p class="container4"><img class="transform-origin4" src="transform-origin.png" alt="" /></p> transform: origin:center center; <p class="container5"><img class="transform-origin5" src="transform-origin.png" alt="" /></p> </body> </html>