概要
articleタグについて説明します。
内容
文書の意味のまとまりを表す。
より具体性があり、articleなど他のセクション要素を適用できる場合はそちらを利用すること。
具体的にはブログの記事などのように、他のサイトに記事部分だけを持って行って流用しても
問題ないような場合にsectionではなくarticleを使用します。
注意点
- レイアウト用のコンテナとして利用しないこと。その際はdivを利用する。
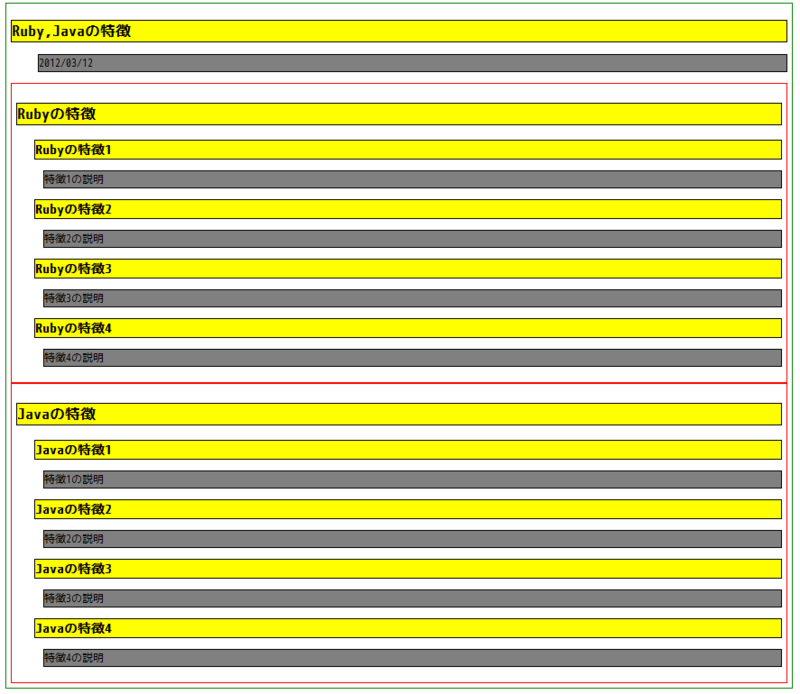
サンプル
各言語の特徴をまとめた記事を想定します。
JavaとRubyの特徴を列挙します。
(sectionで利用したサンプルをちょっとだけ改修しました)
<html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>Ruby,Javaの特徴</title> <style type="text/css"> h1,h2 { border-style:solid; border-width:1px; background-color:yellow; } h1 { font-size:16px; } h2 { font-size:14px; margin-left:20px; } p { font-size:12px; border-style:solid; border-width:1px; background-color:gray; margin-left:30px; } article { border-style:solid; border-width:1px; border-color:green; padding:5px; } section { border-style:solid; border-width:1px; border-color:red; padding:5px; } </style> </head> <body> <article> <h1>Ruby,Javaの特徴</h2> <p><time datetime="2012/03/12">2012/03/12</time></p> <section id="ruby"> <hgroup> <h1>Rubyの特徴</h1> <h2>Rubyの特徴1</h2> <p>特徴1の説明</p> <h2>Rubyの特徴2</h2> <p>特徴2の説明</p> <h2>Rubyの特徴3</h2> <p>特徴3の説明</p> <h2>Rubyの特徴4</h2> <p>特徴4の説明</p> </hgroup> </section> <section id="java"> <hgroup> <h1>Javaの特徴</h1> <h2>Javaの特徴1</h2> <p>特徴1の説明</p> <h2>Javaの特徴2</h2> <p>特徴2の説明</p> <h2>Javaの特徴3</h2> <p>特徴3の説明</p> <h2>Javaの特徴4</h2> <p>特徴4の説明</p> </hgroup> </section> </article> </body> </html>