概要
暖色・寒色・中性色(Warm Color,Cool Color,Neutral Color)
詳細
| 色 | 対象 |
|---|---|
| 暖色 | 赤、オレンジ、黄色 |
| 寒色 | 青 |
| 中性色 | 緑系、紫系 |
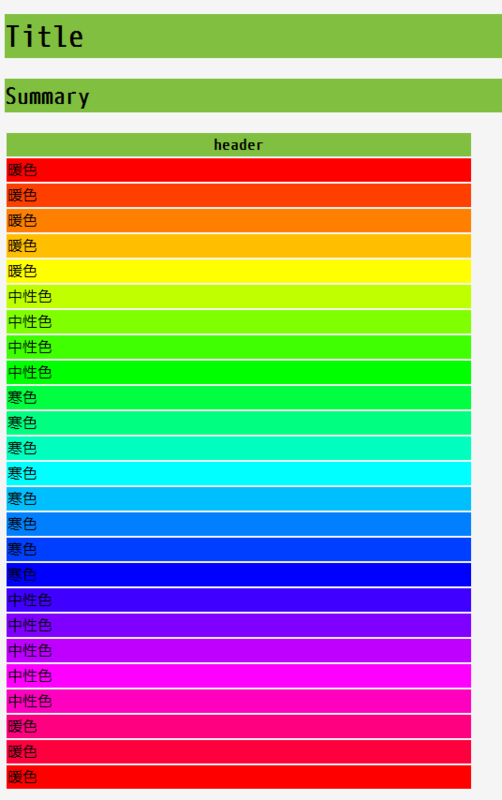
サンプル
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <style> span { border-style: solid; } th { background-color:hsl(90,50%,50%); } </style> </head> <body style="background-color:whitesmoke"> <div style="background-color:hsl(90,50%,50%);"><h1>Title</h1></div> <div style="background-color:hsl(90,50%,50%);"><h2>Summary</h2></div> <table width="500px"> <tr> <th>header</th> </tr> <tr style="background-color:hsl(0,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(15,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(30,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(45,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(60,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(75,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(90,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(105,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(120,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(135,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(150,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(165,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(180,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(195,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(210,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(225,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(240,100%,50%);"><td>寒色</td></tr> <tr style="background-color:hsl(255,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(270,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(285,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(300,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(315,100%,50%);"><td>中性色</td></tr> <tr style="background-color:hsl(330,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(345,100%,50%);"><td>暖色</td></tr> <tr style="background-color:hsl(360,100%,50%);"><td>暖色</td></tr> </table> </body> </html>
色相htmlテーブル作成作業用RubyScript
# encoding: utf-8 require "pp" str="<tr style=\"background-color:hsl($h$,100%,50%);\"><td>$v$</td></tr>" (0..360).step(15) {|color| case color when 0..60, 330..360 puts str.gsub("$h$", color.to_s).gsub("$v$", "暖色") when 61..130 puts str.gsub("$h$", color.to_s).gsub("$v$", "中性色") when 131..240 puts str.gsub("$h$", color.to_s).gsub("$v$", "寒色") when 241..329 puts str.gsub("$h$", color.to_s).gsub("$v$", "中性色") end }