概要
figureタグについて説明します。
内容
figureは挿絵、図表、写真、コードなどに注釈を付けるために使われます。
図表にキャプションを付与したい場合はfigcaptionを使用します。
サンプル
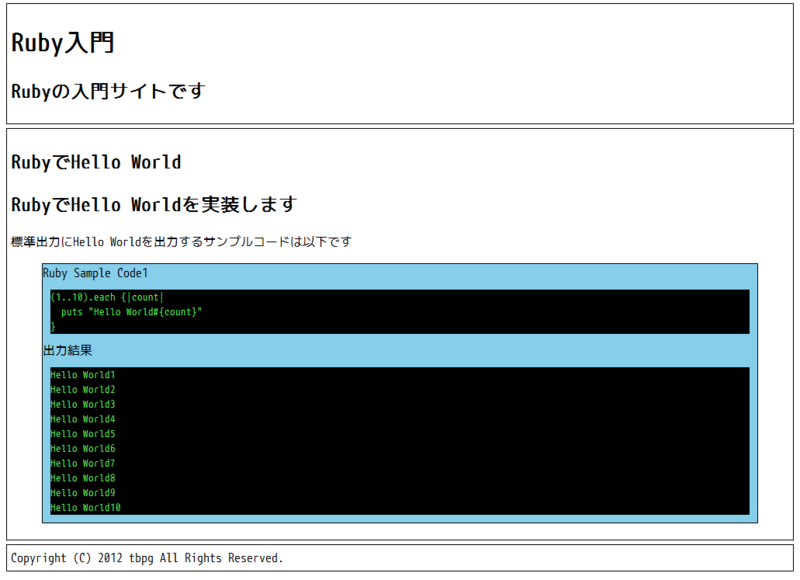
RubyでHello Worldするサンプルコードを掲載するページを想定します。
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>Ruby Code Sample</title> <style type="text/css"> article { border-style:solid; border-width:1px; border-color:black; padding:5px; margin:5px; } header { border-style:solid; border-width:1px; border-color:black; padding:5px; margin:5px; } footer { border-style:solid; border-width:1px; border-color:black; padding:5px; margin:5px; } figure { border-style:solid; border-width:1px; border-color:black; background-color:skyblue; } pre { color:#55FF55; margin:10px; background-color:black; } </style> </head> <body> <header> <hgroup> <h1>Ruby入門</h1> <h2>Rubyの入門サイトです</h2> </hgroup> </header> <article> <hgroup> <h1>RubyでHello World</h1> <h2>RubyでHello Worldを実装します</h2> <p>標準出力にHello Worldを出力するサンプルコードは以下です</p> <figure> <figcaption>Ruby Sample Code1</figcaption> <pre><code>(1..10).each {|count| puts "Hello World#{count}" }</code></pre> <figcaption>出力結果</figcaption> <pre>Hello World1 Hello World2 Hello World3 Hello World4 Hello World5 Hello World6 Hello World7 Hello World8 Hello World9 Hello World10</pre> </figure> </hgroup> </article> <footer>Copyright (C) 2012 tbpg All Rights Reserved.</footer> </body> </html>