概要
検索処理の実装
内容
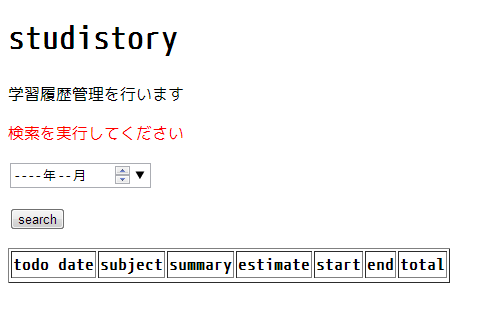
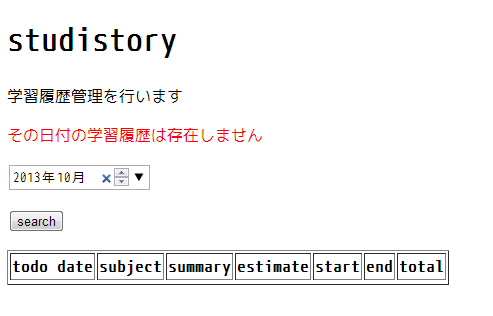
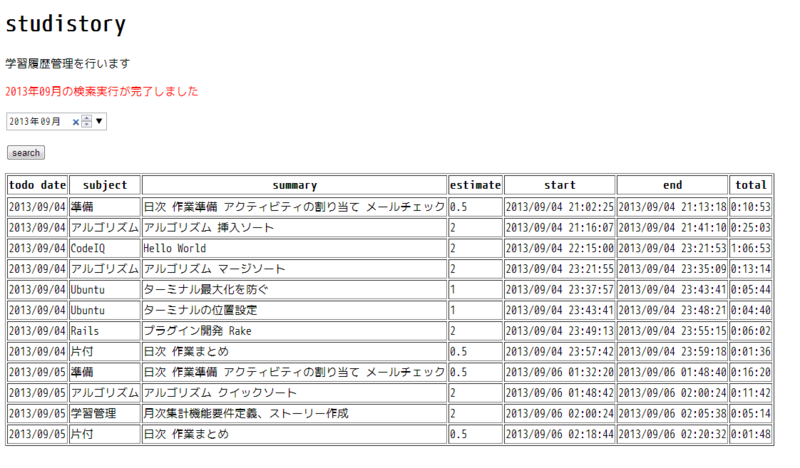
検索処理を実装します。
仕様
・年月による検索
・対象データとなる月ごとの学習履歴データはjson形式の文字列をjavascriptの変数としてファイル生成済み。
該当ファイルをすべてincludeして利用する。イテーション1ではjsファイルをは手動インクルード。
後日別イテレーションにて、カレントフォルダのyyyymm.jsのファイルのインクルードコードを自動反映する
スクリプトを実装予定。
・一覧部はJavaScriptでDOMを生成する。
ソースコード
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>studistory</title> <script type="text/javascript" src="201308.js"></script> <script type="text/javascript" src="201309.js"></script> <script type="text/javascript"> function search() { enableMonths = ["201308", "201309"]; var tbody = document.getElementsByTagName("tbody")[0]; crearList(tbody); searchMonth = document.getElementById("month").value.replace("-", ""); if (!isValidMonths(searchMonth, enableMonths)) return; list = getList(searchMonth); outputList(tbody, list); setMessage(searchMonth.slice(0,4) + "年" + searchMonth.slice(4,6) + "月" + "の検索実行が完了しました") } function crearList(tbody) { tbody.innerHTML = ''; } function isValidMonths(searchMonth, enableMonths) { if (enableMonths.indexOf(searchMonth) == -1) { setMessage("その日付の学習履歴は存在しません") return false; } return true; } function setMessage(message) { document.getElementById("message").innerText = message; } function getList(searchMonth) { // ヒアドキュメントもどき const TEMPLATE = (function () {/* <tr id="#{id}"> <td id="tododate_#{id}">#{todo_date}</td> <td id="subject_#{id}">#{subject}</td> <td id="summary_#{id}">#{summary}</td> <td id="estimate_#{id}">#{estimate}</td> <td id="start_#{id}">#{start}</td> <td id="end_#{id}">#{end}</td> <td id="total_#{id}">#{total}</td> </tr> */}).toString().match(/[^]*\/\*([^]*)\*\/\}$/)[1]; var monthJsons = null; eval("monthJsons = eval(todos_" + searchMonth + ");"); line_htmls = []; for (var i = 0;i < monthJsons.length; i++) { line = TEMPLATE; line = line.replace(/#{id}/g, monthJsons[i].id); line = line.replace("#{todo_date}", monthJsons[i].todo_date); line = line.replace("#{subject}", monthJsons[i].subject); line = line.replace("#{summary}", monthJsons[i].summary); line = line.replace("#{estimate}", monthJsons[i].estimate); line = line.replace("#{start}", monthJsons[i].start); line = line.replace("#{end}", monthJsons[i].end); line = line.replace("#{total}", monthJsons[i].total); line_htmls.push(line); } return line_htmls.join("\n"); } function outputList(tbody, list) { tbody.innerHTML = list; } </script> </head> <body> <header> <h1 id="title">studistory</h1> <p id="summary">学習履歴管理を行います</p> <p id="message" style="color:red;">検索を実行してください</p> </header> <section id="search"> <form name="studistoryform" id="studistoryform"> <p><input type="month" name="month" id="month" /></p> <p><input type="button" value="search" onclick="search()"/></p> </form> </section> <section id="list"> <table id="list" border="1"> <thead> <tr> <th>todo date</th> <th>subject</th> <th>summary</th> <th>estimate</th> <th>start</th> <th>end</th> <th>total</th> </tr> <tbody> </tbody> </thead> </table> </section> </body> </html>