パンくず
CSS3新要素
2D 3D 変形
perspective
概要
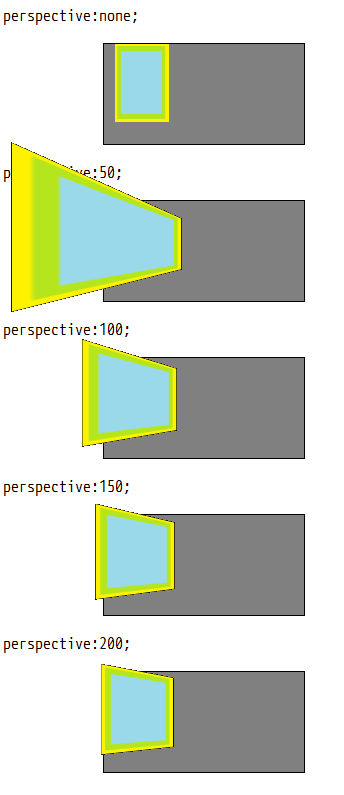
3D変形の奥行きの深さを指定するperspectiveについて説明します
プロパティ名
perspective()
※2012/03/28現在、ベンダープリフィックスが必要
内容
3D変形の奥行きの深さを指定します
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>perspective</title> <style type="text/css"> p { border-style:solid; border-width:1px; border-color:#000; background-color:gray; width:200px; height:100px; margin-left:100px; } img { transform: rotateY(77deg); -moz-transform: rotateY(77deg); -webkit-transform: rotateY(45deg); -o-transform: rotateY(77deg); -ms-transform: rotateY(77deg); } p.container1 { perspective:none; -moz-perspective:none; -webkit-perspective:none; -o-perspective:none; -ms-perspective:none; } p.container2 { perspective:50; -moz-perspective:50; -webkit-perspective:50; -o-perspective:50; -ms-perspective:50; } p.container3 { perspective:100; -moz-perspective:100; -webkit-perspective:100; -o-perspective:100; -ms-perspective:100; } p.container4 { perspective:150; -moz-perspective:150; -webkit-perspective:150; -o-perspective:150; -ms-perspective:150; } p.container5 { perspective:200; -moz-perspective:200; -webkit-perspective:200; -o-perspective:200; -ms-perspective:200; } </style> </head> <body> perspective:none; <p class="container1"><img class="perspective1" src="perspective.png" alt="" /></p> perspective:50; <p class="container2"><img class="perspective2" src="perspective.png" alt="" /></p> perspective:100; <p class="container3"><img class="perspective3" src="perspective.png" alt="" /></p> perspective:150; <p class="container4"><img class="perspective4" src="perspective.png" alt="" /></p> perspective:200; <p class="container5"><img class="perspective5" src="perspective.png" alt="" /></p> </body> </html>