概要
css3のボックスに影をつけるbox-shadowについて説明します
プロパティ名
box-shadow
内容
ボックスに影をつけます
設定値
box-shadow: 5px 5px 5px 5px #55ff55 inset;
各パラメーターは
1つ目:x軸オフセット
2つ目:y軸オフセット
3つ目:ぼかし
4つ目:広がり
5つ目:色
6つ目:inset(指定するとボックスの内側向きのシャドウになる)
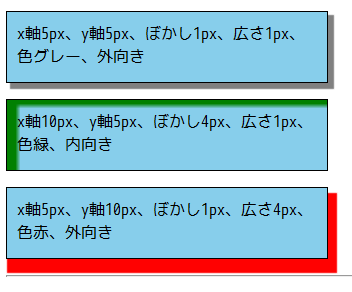
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>box-shadow</title> <style type="text/css"> p { border-style:solid; border-width:1px; border-color:#000; width:300px; height:50px; padding:10px; background-color:skyblue; } p#contents1 { box-shadow:5px 5px 1px 1px gray; } p#contents2 { box-shadow:10px 5px 4px 1px green inset; } p#contents3 { box-shadow:5px 10px 1px 4px red; } </style> </head> <body> <p id="contents1">x軸5px、y軸5px、ぼかし1px、広さ1px、色グレー、外向き</p> <p id="contents2">x軸10px、y軸5px、ぼかし4px、広さ1px、色緑、内向き</p> <p id="contents3">x軸5px、y軸10px、ぼかし1px、広さ4px、色赤、外向き</p> <hr /> </body> </html>