概要
css3の背景の基準位置を指定するbackground-originについて説明します
プロパティ名
background-origin
内容
背景の基準位置を指定します
設定値
| 設定値名 | 設定値内容 |
|---|---|
| padding-box | パディングボックス |
| border-box | ボーダーボックス |
| content-box | コンテントボックス |
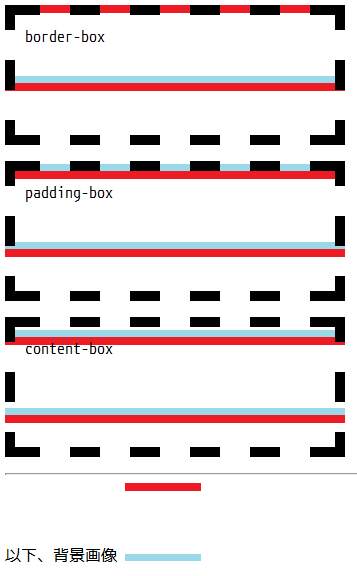
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>background_origin</title> <style type="text/css"> p { border-style:dashed; border-width:10px; border-color:#000; width:300px; height:100px; padding:10px; } p#contents1 { background-image:url("background-origin.png"); background-origin:border-box; } p#contents2 { background-image:url("background-origin.png"); background-origin:padding-box; } p#contents3 { background-image:url("background-origin.png"); background-origin:content-box; } </style> </head> <body> <p id="contents1">border-box</p> <p id="contents2">padding-box</p> <p id="contents3">content-box</p> <hr /> 以下、背景画像 <img src="background-origin.png" alt="" width="" height="" /> </body> </html>