概要
meterタグについて説明します。
内容
meterは規定範囲内の測定値を表示します。
属性として以下の利用が可能です
min = 最小値を設定
max = 最大値を設定
low = 低いとされる値
optimum = 適正とされる値
high = 高いとされる値
value = 現在の測定値
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>meter</title> </head> <body> <form action=""> meter:<meter id="meter" value="20" min="0" max="100" low="20" high="80" optimum="50" value="40">現在20%読み込み中</meter><br /> <input type="text" name="text" id="text" value="" /> <button type="button" value="change_meter" onclick="document.getElementById('meter').value=document.getElementById('text').value"></button> </form> </body> </html>
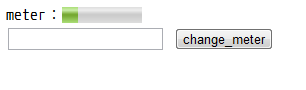
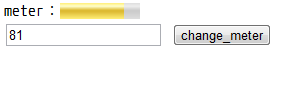
完成画面のキャプチャ
※2012/03/21現在、meterはGoogle ChromeおよびOperaで利用できます
Google Chromeはlowより小さい場合、highより大きい場合に黄色く表示
Operaはlow以下の場合、high以上の場合に黄色く表示
この辺は条件を揃えて欲しいところですね。