概要
input type="search"タグについて説明します。
内容
input type="search"は検索入力欄です。
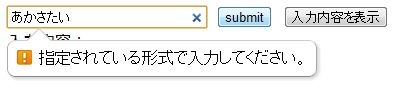
通常にinput="text"に、クリアボタン(テキストの右端に×マークが表示され入力内容をクリアできる)
属性
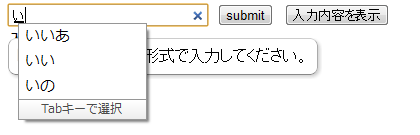
autocomplete
入力補完を利用できます。
placeholder="初期表示"
初期表示させる説明文を設定できます
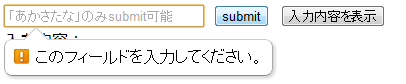
required
入力必須にします
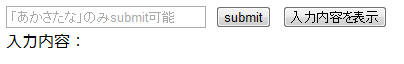
サンプル
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>input type="search"</title> <script type="text/javascript"> function setInputText(input_id,output_id) { document.getElementById(output_id).innerText = document.getElementById(input_id).value; } </script> </head> <body> <form action=""> <input type="search" name="search" id="search" value="" pattern="^[あかさたな]+$" autocomplete placeholder="「あかさたな」のみsubmit可能" style="width:200px;" required /> <input type="submit" name="submit" id="submit" value="submit" /> <input type="button" name="button" value="入力内容を表示" onclick="setInputText('search','output')" /> <br /> 入力内容:<span id="output"></span> </form> </body> </html>