概要
sectionタグについて説明します。
内容
文書の意味のまとまりを表す。
より具体性があり、articleなど他のセクション要素を適用できる場合はそちらを利用すること。
以前のhtmlではdivタグに任意のidをつけて擬似的に意味を持たせていたが、
html5ではタグの名前自体で意味を表すことが出来る。
注意点
- レイアウト用のコンテナとして利用しないこと。その際はdivを利用する。
サンプル
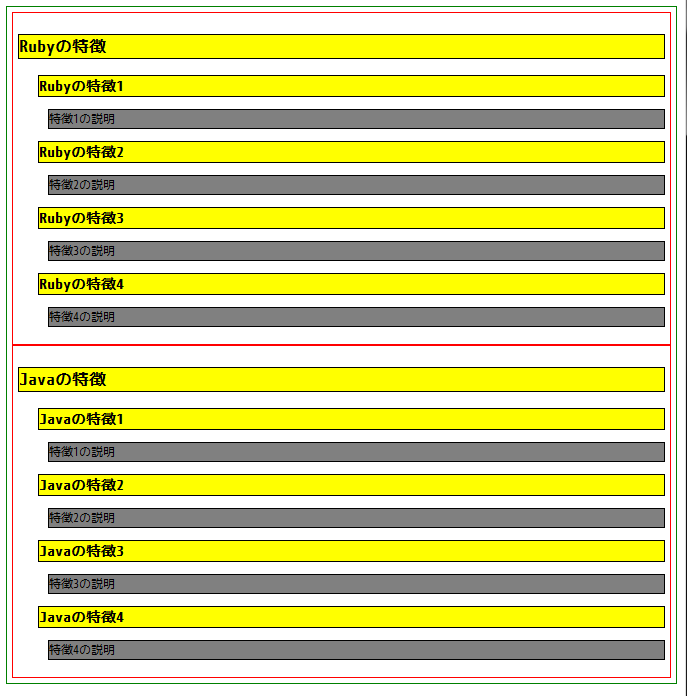
各言語の特徴をまとめた記事を想定します。
JavaとRubyの特徴を列挙します。
<html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>Ruby,Javaの特徴</title> <style type="text/css"> h1,h2 { border-style:solid; border-width:1px; background-color:yellow; } h1 { font-size:16px; } h2 { font-size:14px; margin-left:20px; } p { font-size:12px; border-style:solid; border-width:1px; background-color:gray; margin-left:30px; } article { border-style:solid; border-width:1px; border-color:green; padding:5px; } section { border-style:solid; border-width:1px; border-color:red; padding:5px; } </style> </head> <body> <article> <section id="ruby"> <hgroup> <h1>Rubyの特徴</h1> <h2>Rubyの特徴1</h2> <p>特徴1の説明</p> <h2>Rubyの特徴2</h2> <p>特徴2の説明</p> <h2>Rubyの特徴3</h2> <p>特徴3の説明</p> <h2>Rubyの特徴4</h2> <p>特徴4の説明</p> </hgroup> </section> <section id="java"> <hgroup> <h1>Javaの特徴</h1> <h2>Javaの特徴1</h2> <p>特徴1の説明</p> <h2>Javaの特徴2</h2> <p>特徴2の説明</p> <h2>Javaの特徴3</h2> <p>特徴3の説明</p> <h2>Javaの特徴4</h2> <p>特徴4の説明</p> </hgroup> </section> </article> </body> </html>
Zen-Coding Sample HTML
html:5
実行して、展開された内容をさらに編集
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8" /> <title>Ruby,Javaの特徴</title> </head> <body> article>(section#ruby>hgroup>h1+(h2+p)*4)+(section#java>hgroup>h1+(h2+p)*4>) </body> </html>
実行して展開された内容に肉付けしてサンプルのHTMLが完成
Zen-Coding Sample CSS
展開前
<style type="text/css"> h1,h2 { bds bdw bdc } </style>
展開後
<style type="text/css"> h1,h2 { border-style:; border-width:; border-color:#000; } </style>
展開前
<style type="text/css"> p { fz ml bgc } </style>
展開後
<style type="text/css"> p { font-size:; margin-left:; background-color:#FFF; } </style>
展開前
<style type="text/css"> article { pl } </style>
展開後
<style type="text/css"> article { padding-left:; } </style>